HOME
HOME
UX
UX
UI
UI
WEBSITE
WEBSITE
COMPANY
COMPANY
PROTOTYPE




PROJECT OVERVIEW
PROJECT OVERVIEW
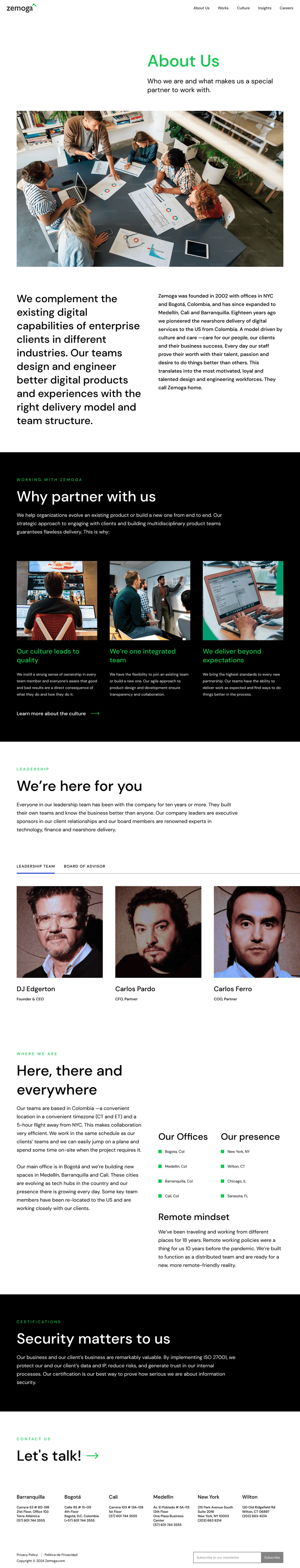
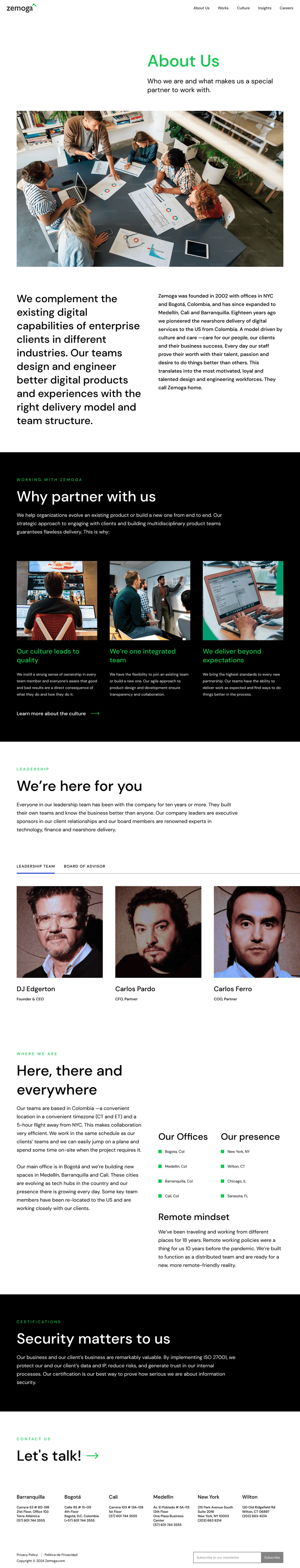
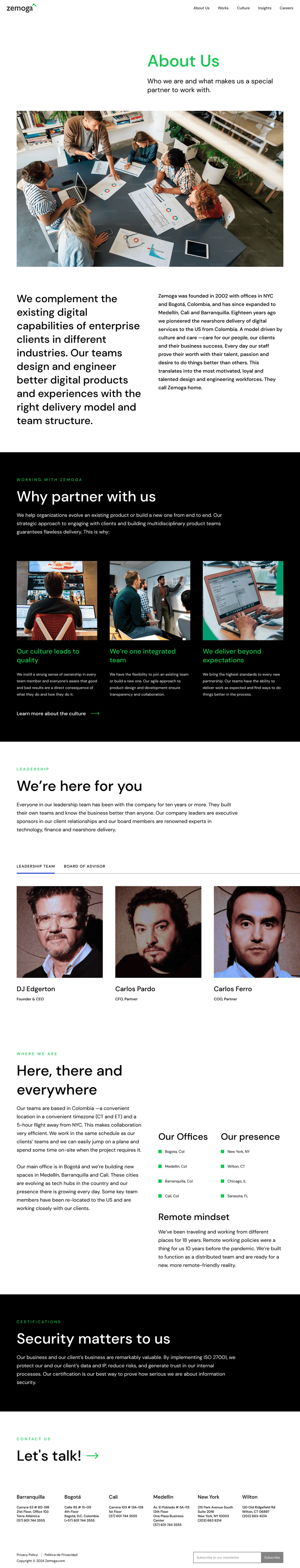
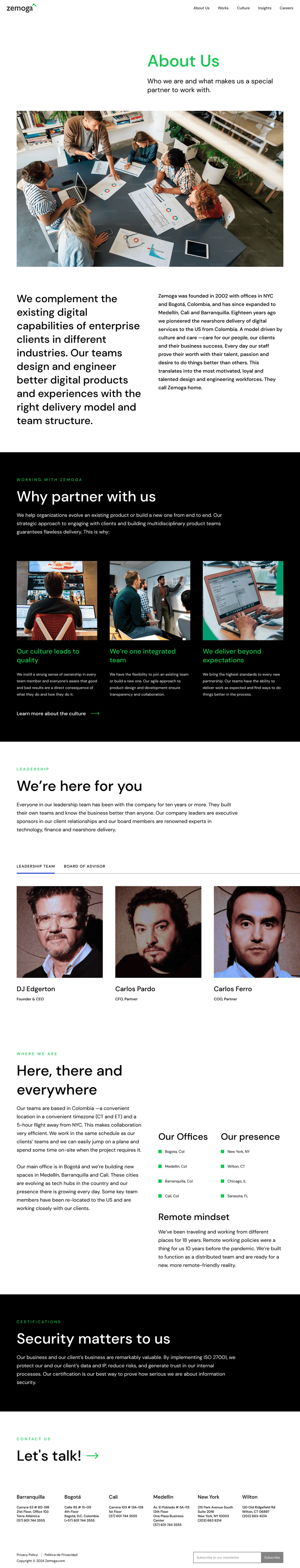
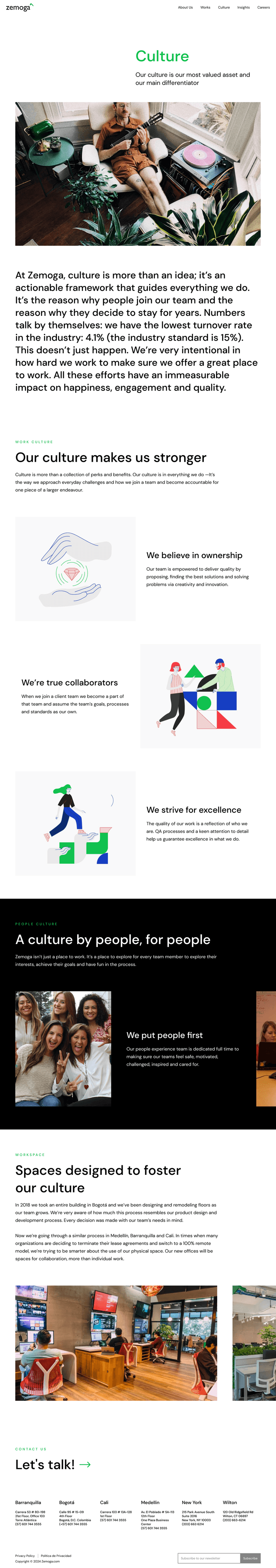
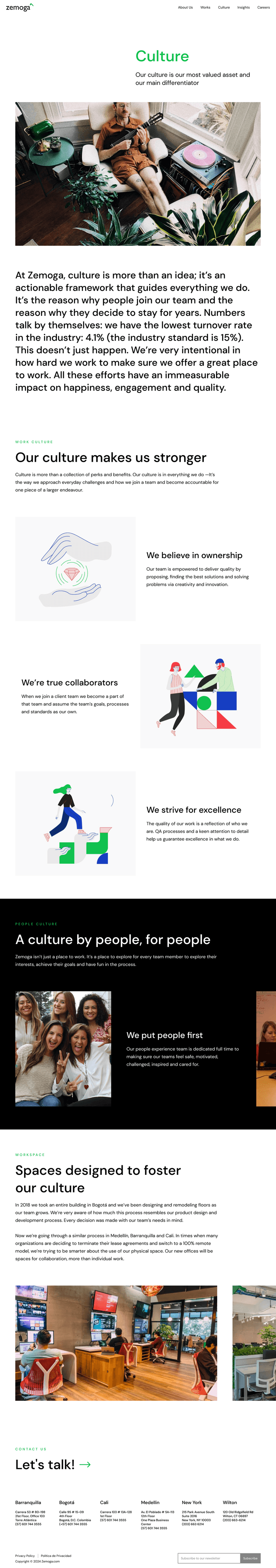
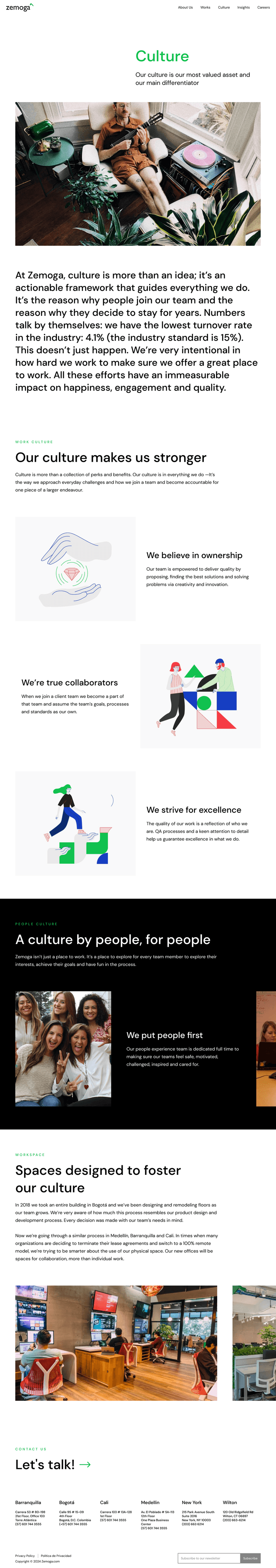
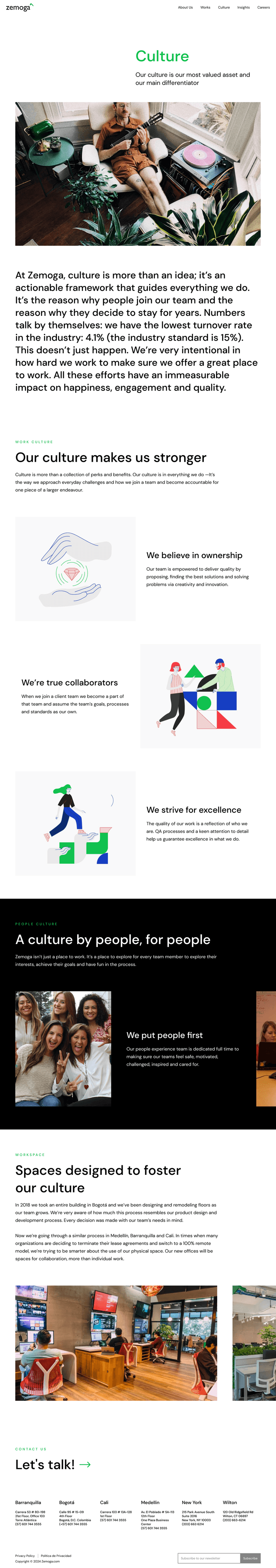
The Zemoga website serves as a robust platform for an IT company that offers a wide range of technology services, including development and design. With prestigious clients like Walmart, Morningstar, Sony, and DirecTV, Zemoga needed a site that reflected its capabilities and expertise. I was subcontracted to work on this project in my spare time, overseeing the entire UI design process.
The Zemoga website serves as a robust platform for an IT company that offers a wide range of technology services, including development and design. With prestigious clients like Walmart, Morningstar, Sony, and DirecTV, Zemoga needed a site that reflected its capabilities and expertise. I was subcontracted to work on this project in my spare time, overseeing the entire UI design process.
PROJECT OVERVIEW
The Zemoga website serves as a robust platform for an IT company that offers a wide range of technology services, including development and design. With prestigious clients like Walmart, Morningstar, Sony, and DirecTV, Zemoga needed a site that reflected its capabilities and expertise. I was subcontracted to work on this project in my spare time, overseeing the entire UI design process.
MY ROLE
MY ROLE
While the Zemoga team handled the content development, I focused on the information architecture, establishing a comprehensive design system, and creating the overall look and feel of the site. Additionally, I prototyped the website to ensure a seamless user experience, aligning the design with Zemoga’s brand identity and strategic goals.
I must mention the many people who participated in this process along with me, such as: Jorge Rios, Miguel Balcazar.
While the Zemoga team handled the content development, I focused on the information architecture, establishing a comprehensive design system, and creating the overall look and feel of the site. Additionally, I prototyped the website to ensure a seamless user experience, aligning the design with Zemoga’s brand identity and strategic goals.
I must mention the many people who participated in this process along with me, such as: Jorge Rios, Miguel Balcazar.
1. Understanding Client Needs
The first step was to understand the client's needs and objectives. I collaborated with the Zemoga team to identify the services to highlight and the target audience, establishing a foundation for the site design.
The first step was to understand the client's needs and objectives. I collaborated with the Zemoga team to identify the services to highlight and the target audience, establishing a foundation for the site design.




2. Information Architecture
I developed the information architecture by creating a site map that organized the content intuitively. This facilitated clear and logical navigation for users.
I developed the information architecture by creating a site map that organized the content intuitively. This facilitated clear and logical navigation for users.




3. Design System Development
I created a design system that included a style guide with typography, colors, and UI components. This ensured visual consistency and simplified collaboration with other designers and developers.
I created a design system that included a style guide with typography, colors, and UI components. This ensured visual consistency and simplified collaboration with other designers and developers.




4. Prototyping the Website
I prototyped the site using design tools to create dynamic interactions. This allowed for usability testing and valuable feedback to refine the design.
I prototyped the site using design tools to create dynamic interactions. This allowed for usability testing and valuable feedback to refine the design.




5. Finalizing the User Experience
I reviewed and refined the user experience, adjusting design elements based on testing feedback. This ensured the site was visually appealing and easy to use, reflecting the quality of Zemoga's services.
I reviewed and refined the user experience, adjusting design elements based on testing feedback. This ensured the site was visually appealing and easy to use, reflecting the quality of Zemoga's services.




DID YOU LIKE IT?
Lets Talk!
Lets Talk!
NEXT PROJECT
NEXT PROJECT
DID YOU LIKE IT?
Lets Talk!
LIVE PROJECT
LIVE PROJECT
HOME
NEXT PROJECT
LIVE PROJECT
HOME
NEXT